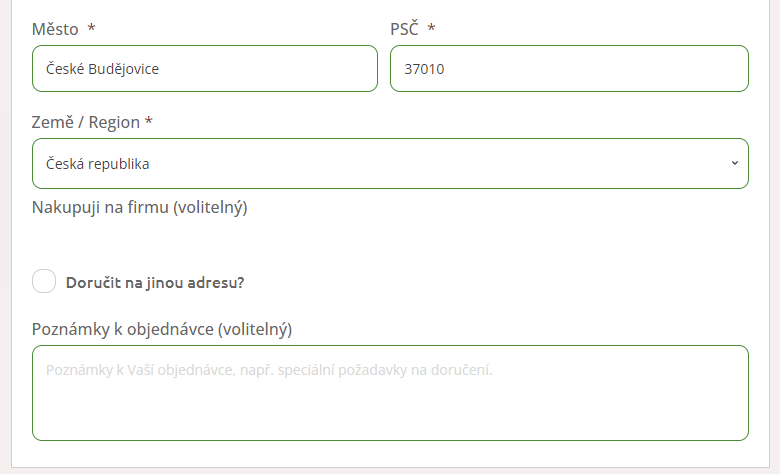
Pokud používáte Oxygen Builder a plugin Wpify Woo, možná máte aktivovány IČ + DIČ v pokladně společně s přidání checkboxu nakupuji na firmu. Bohužel tento checkbox není viditelný, a tak je vidět pouze text, což vyvolává zmatek. Stejný problém jsem našel i na fóru podpory u pluginu v repozitáři WordPressu: Nakupuji na firmu – checkbox | WordPress.org

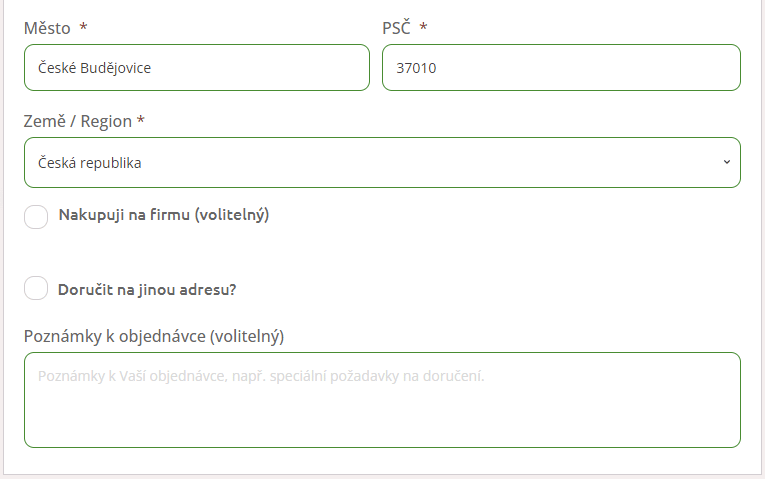
To se mi samozřejmě vzhledem k UX nelíbí a chtěl bych zobrazit stejný checkbox jako pro doručení na jinou adresu. To můžete zajistit tímto kódem:
1. možnost – překrytí checkboxu :before prvkem
.wpify-woo-ic-dic__toggle label.checkbox {
position: relative;
}
.wpify-woo-ic-dic__toggle input[type="checkbox"] {
display: inline!important;
opacity: 1!important;
margin: 3px 13px 1px 5px!important;
}
.wpify-woo-ic-dic__toggle input[type="checkbox"]::before {
width: 24px;
height: 24px;
border: 1px solid #d3ced2;
background-color: #ffffff;
content: "";
position: absolute;
left: 0px;
top: 0px;
border-radius: 14px;
background-size: 50%;
background-repeat: no-repeat;
background-position: center center;
}
.wpify-woo-ic-dic__toggle label.checkbox input[type="checkbox"]:checked:before {
background-image: url(https://www.vaseurl.cz/wp-content/plugins/oxygen-woocommerce/elements/assets/check-mark.svg);
}Jediné co si musíte ve stylech upravit jsou tyto řádky a to dle vašich potřeb, abyste skryli checkbox dostatečně pod before prvek.
margin: 3px 13px 1px 5px!important;
border-radius: 14px;
background-image: url(https://www.vaseurl.cz/wp-content/plugins/oxygen-woocommerce/elements/assets/check-mark.svg);

2. možnost – stylování samotného checkboxu bez ::before prvku
.wpify-woo-ic-dic__toggle label.checkbox {
position: relative;
cursor: pointer;
}
.wpify-woo-ic-dic__toggle input[type="checkbox"] {
-webkit-appearance: none!important;
padding:0px!important;
appearance: none!important;
width: 24px!important;
height: 24px!important;
border: 1px solid #d3ced2;
background-color: #ffffff;
content: "";
opacity:1!important;
border-radius: 14px;
display: inline-flex!important;
}
.wpify-woo-ic-dic__toggle input[type="checkbox"]:checked {
background: url(https://www.vaseurl.cz/wp-content/plugins/oxygen-woocommerce/elements/assets/check-mark.svg), #ffffff;
background-size: 50%!important;
background-color: rgb(255, 255, 255);
background-repeat: no-repeat!important;
background-size: auto, auto;
background-repeat: no-repeat;
background-position: center center;
}Je na vás, kterou variantu zvolíte, ale přikládám se více k té první, kde nemanipulujeme se samotným checkboxem pomocí appearance.